Ecommerce mobile: sappiamo tutti ormai che il traffico via smartphone sta vivendo una fase di crescita praticamente inarrestabile: dal 2009 al 2018 è passato dallo 0.7% a ben il 52.2% del traffico web totale, e secondo le stime in futuro questo trend non farà che aumentare.
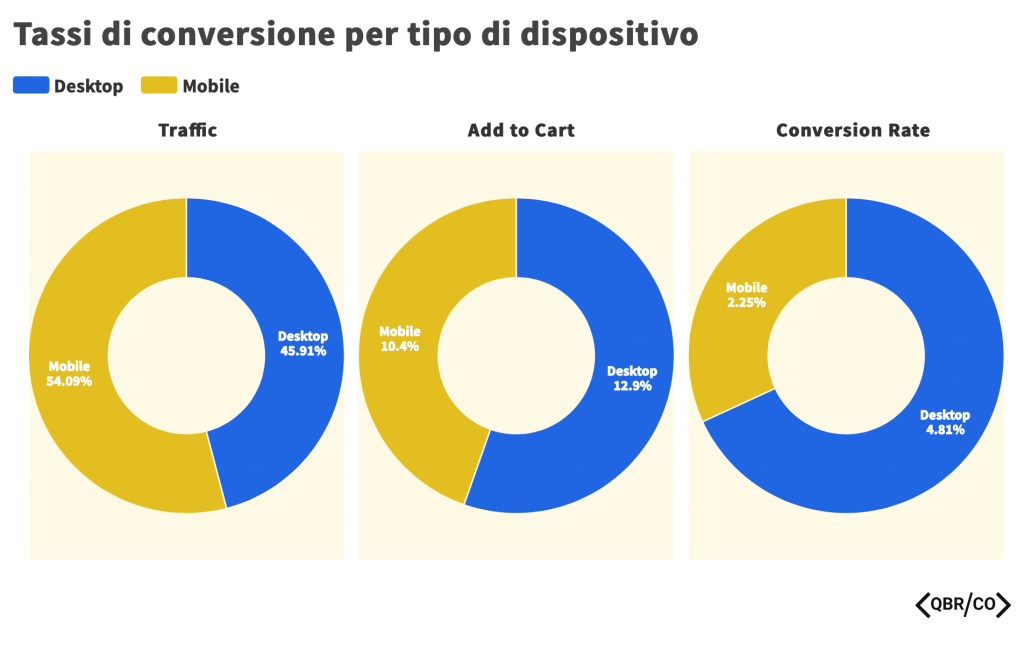
Tuttavia, nonostante la diffusione dei dispositivi mobili e il peso sempre maggiore dell’engagement da device portatili, il traffico generato da desktop resta il leader incontrastato delle conversioni. Infatti, sebbene il tasso di “aggiungi al carrello” per il segmento mobile sia del 4,7%, il tasso di conversione si ferma allo 0.8%. Ben diverso da quello generato dagli utenti desktop, che registrano un 8.52% di “aggiungi al carrello” e uno 2.78% di conversione.
Tra le cause di questi numeri così distanti tra loro c’è anche il fatto che sono ancora relativamente pochi gli imprenditori che hanno capito la differenza tra traffico desktop e traffico mobile. I due canali, infatti, hanno peculiarità specifiche che richiedono strategie studiate ad hoc. Ancora troppe persone confondono un design mobile responsive con l’ottimizzazione di un ecommerce mobile.
Cosa significa tutto questo per il proprietario di un ecommerce? Significa che in questo momento è necessario porre attenzione su una strategia pensata appositamente per aumentare il traffico da mobile e ottimizzare la user experience in modo da massimizzare il tasso di conversione e il ROI. In questo articolo vedremo le dieci strategie più efficaci che ogni ecommerce mobile dovrebbe mettere in pratica per ottenere dei risultati.

1. Testa il tuo ecommerce mobile per vedere quanto è user friendly
Il primo passo per ottimizzare un ecommerce mobile è fare un controllo al tuo sito con il Mobile Test Tool di Google. Si tratta di uno strumento che rileva gli ostacoli in cui potrebbe incorrere un utente che visita il tuo sito da smartphone e ti aiuterà a scoprire e correggere eventuali problemi. Il report sulla Mobile Usability segnalerà eventuali bug come l’operatività di Flash, contenuti con formati non adatti, font troppo piccoli da leggere o elementi troppo vicini tra loro per uno schermo touch.
2. Rendi il checkout del tuo ecommerce mobile facile e intuitivo
Il fatto di dover navigare con un solo dito e su uno schermo decisamente più piccolo rispetto a quello del computer incide moltissimo sul completamento dell’acquisto. Molti utenti che mettono i prodotti nel carrello non concludono l’ordine e per questo è importante curare questa la fase di checkout nei minimi dettagli per creare un’esperienza più intuitiva possibile.
Qualche esempio: la call to action (CTA) in ecommerce mobile va posizionata nel punto più alto della pagina per darle la massima visibilità. Indirizza gli utenti alla pagina del checkout non solo quando stanno facendo acquisti, ma anche quando stanno leggendo dei contenuti, sfruttando al massimo il tasto “Compra Ora” che permette di acquistare un prodotto anche direttamente da una newsletter, dai social media o dai blog. In poche parole, porta la shopping experience anche fuori dal tuo ecommerce.
Il pulsante “Compra Ora” è di grande aiuto per ridurre il tasso di abbandono del carrello, perché i clienti vengono indirizzati direttamente alla pagina di checkout senza altre distrazioni, quindi è più facile che completino l’acquisto.
Inoltre, quando pensi al design della tuo ecommerce mobile, cerca di mantenere i contenuti più importanti nella parte più facilmente accessibile dal pollice, ossia la thumb zone. La mappa qua sotto mostra la navigazione dell’utente medio, basata su:
- Navigazione con una sola mano;
- Pollice della mano destra sullo schermo;
- Pollice nell’angolo in basso a destra dello schermo.
Una volta capito come gli utenti visualizzano la pagina di checkout in un ecommerce mobile, sarà più facile seguire queste semplici indicazioni:
- Testa la versione mobile della tua pagina di checkout per capire se è intuitiva;
- Rimuovi tutti gli elementi di distrazione dal processo di checkout in modo da assicurarti che gli utenti completino la transazione;
- Offri la possibilità di pagare con gli strumenti digitali come Apple Pay, PayPal One Touch, Visa Checkout e Amazon Pay. Questo è un aspetto essenziale nell’ottimizzazione per mobile e riduce sensibilmente il rischio di abbandono del carrello;
- Usa software per la sicurezza e mostra i simboli sulla pagina, così da rassicurare i consumatori;
- Infine, ricorda che tutti gli elementi che abbiamo citato giocano un ruolo chiave nel processo di checkout di un ecommerce mobile, un po’ come la prima impressione quando si entra in un negozio fisico.
3. L’importanza del menu nell’ecommerce mobile
Per un ecommerce ottimizzato per mobile è fondamentale avere una barra del menù in alto. Una scelta strategica, perché permette all’utente di individuare rapidamente il menù e averlo sempre sotto gli occhi per spostarsi nelle diverse aree del sito.
4. Aggiungi un Clic-to-Text al tuo sito e offri agli utenti la possibilità di entrare nel tuo gruppo mobile
Molte persone sono esitanti prima di fare un acquisto su un ecommerce che visitano per la prima volta. Chiedendo loro di diventare membri del tuo gruppo mobile per accedere a sconti e iniziative speciali sarà più facile convertirli da visitatori a potenziali clienti. Esistono tool appositi, come TextRequest, che permettono di inviare messaggi SMS dal tuo ecommerce ai clienti grazie all’aiuto di Click-to-Text. Un’idea che potrebbe farti addirittura quadruplicare i visitatori.
Tutto ciò che devi fare è aggiungere un pulsante per i messaggi, il codice HTML è:
<a href=”sms:14232180111“>Send us a text!</a>
Basta sostituire il numero SMS con il tuo numero e potrai avvisare i clienti delle ultime novità e delle promozioni in corso direttamente via messaggio. Si tratta di una strategia particolarmente utile, perché la maggior parte delle persone non ama essere chiamata al telefono. Gli SMS sono meno invasivi e ti permettono di raggiungere i tuoi clienti direttamente sul loro telefono.
5. Fai un collage dei prodotti più richiesti
Per un ecommerce è importante mostrare i prodotti con immagini di qualità all’interno di un layout accattivante, ma anche renderle accessibili ai clienti, così da facilitare la loro ricerca. Questo vale per i siti desktop e ancor più per gli ecommerce mobile.
Un’ottima soluzione è quella di mostrare un collage dei prodotti più ricercati, in modo che i potenziali clienti possano vedere una panoramica e raggiungerli facilmente cliccando sull’immagine.
6. Offri una doppia opzione: ricerca e navigazione
È importante capire cosa vogliono gli utenti quando visitano il tuo ecommerce. Le persone vengono sul tuo sito sia per navigare – l’equivalente digitale dell’entrare in un negozio per curiosare – sia per ricercare un prodotto specifico. Ecco perché è fondamentale inserire un box di ricerca nella home page.
Per facilitare la navigazione tra i vari prodotti, si rivelano utilissimi i tasti multi direzionali, così che l’utente possa spostarsi agilmente tra prodotti simili senza dover cambiare pagina o tornare indietro.
7. Aggiungi snippet ottimizzati al tuo ecommerce mobile
Come pensi di convincere gli utenti a cliccare il tuo sito tra i tanti risultati di ricerca? Mostrare un rich snippet, cioè uno snippet arricchito da qualche informazione accattivante, è un’ottima idea. Lo snippet di un prodotto, infatti, è lo snippet più importante tra quelli di un ecommerce, perché serve contemporaneamente a veicolare il traffico sul tuo sito e a dare una prima panoramica delle caratteristiche del prodotto, come la taglia o il colore.
Uno dei modi più facili per aggiungere dei rich snippet è usare lo Structured Data Markup Helper:
Ti basta scegliere “Products” dalla lista e cominciare a taggare i tuoi prodotti. Una volta creato il codice, puoi testarlo utilizzando lo Structured Data Testing Tool. Se il codice funziona puoi aggiungerlo al tuo sito e cominciare a sfruttare al meglio il tuo CTR nei risultati di ricerca.
8. Inserisci dei video demo dei prodotti nel tuo ecommerce mobile
Quando si fa shopping online su un ecommerce di abbigliamento, può essere difficile capire effettivamente come veste un prodotto. Creare delle GIF o dei video è uno dei modi migliori per aiutare le persone a capire meglio il fitting dei capi.
Nei video demo dei prodotti è molto importante creare un contesto appropriato: l’approccio giusto è quello di lavorare come se ci fosse uno storytelling, e aggiungere sempre una call to action alla fine del video.
Come già detto, puoi anche utilizzare delle GIF: trattandosi di immagini animate si rivelano molto utili per mostrare l’effettiva vestibilità di un capo di abbigliamento.
9. Rendi la navigazione più veloce e crea delle pagine AMP
Per gli ecommerce di grandi dimensioni, la velocità gioca un ruolo cruciale in termini di conversioni, perché il server è sempre sotto stress, e questo può significare un allungamento delle tempistiche nel caricamento delle pagine: un brutto colpo per la user experience. Viceversa, un sito veloce è un sito performante, cosa che incide anche sul comportamento degli utenti.
Puoi testare la velocità del sito utilizzando Page Speed Insights: basta inserire l’URL del tuo ecommerce e ti mostrerà le problematiche connesse alla velocità del tuo sito con suggerimenti su come migliorare il tempo di caricamento delle pagine per non distrarre l’attenzione dei clienti.
Il primo passo è quello di lavorare sulla home page e sulle pagine dei prodotti, perché è da lì che normalmente ha inizio la navigazione degli utenti. Un’idea per rendere più scorrevole la navigazione è quella di ricorrere alle pagine AMP.
Puoi utilizzare ad esempio un formato carosello, permettendo agli utenti di navigare tra i prodotti in modo più facile e veloce.
Questo è un esempio di script creato per aggiungere un Carosello AMP:
<amp-carousel height=”300″
layout=”fixed-height”
type=”carousel”>
<amp-img src=”/img/image1.jpg”
width=”400″
height=”300″
alt=”a sample image”></amp-img>
<amp-img src=”/img/image2.jpg”
width=”400″
height=”300″
alt=”another sample image”></amp-img>
<amp-img src=”/img/image3.jpg”
width=”400″
height=”300″
alt=”and another sample image”></amp-img>
</amp-carousel>
Un’altra soluzione è quella di utilizzare i video AMP per aggiungere un elemento interattivo che renda più interessante l’esperienza di navigazione.
Qui un esempio di script per aggiungere un video in una pagina AMP:
<amp-video width=”480″
height=”270″
src=”/video/tokyo.mp4″
poster=”/img/tokyo.jpg”
layout=”responsive”
controls>
<div fallback>
<p>Your browser doesn't support HTML5 video.</p>
</div>
<source type=”video/mp4″
src=”/video/tokyo.mp4″>
<source type=”video/webm”
src=”/video/tokyo.webm”>
</amp-video>
Molto utili sono anche le componenti AMP Accordion, che permettono ai visitatori di dare un’occhiata d’insieme a tutti i contenuti, e saltare rapidamente da una sezione a un’altra.
Ecco uno script per aggiungere una componente AMP Accordion alla tua pagina AMP:
<amp-accordion>
<section expanded>
<h4>Section 1</h4>
<p>Bunch of awesome content.</p>
</section>
<section>
<h4>Section 2</h4>
<div>Bunch of even more awesome content. This time in a
<code><div></code>.</div>
</section>
<section>
<h4>Section 3</h4>
<figure>
<amp-img src=”/img/amp.jpg”
width=”1080″
height=”610″
layout=”responsive”
alt=”an image”></amp-img>
<figcaption>Images work as well.</figcaption>
</figure>
</section>
</amp-accordion>
Sempre in quest’ottica, vale la pena aggiungere la componente AMP Social Share, che ti permette di condividere sui social media i contenuti del tuo ecommerce con un solo click.
Qui uno script d’esempio:
<amp-social-share type=”linkedin” width=”60″ height=”44″
data-param-text=”Hello world”
data-param-url=”https://example.com/”>
</amp-social-share>
Una volta che la tua pagina AMP sarà pronta, il passo successivo è quello di metterla alla prova. Google ti offre un tool specifico per testare le pagine AMP, molto utile per aiutarti a sistemare ogni problematica che puoi riscontrare sulle pagine AMP prima di mandarle online.
10. Il potere del mobile analytics per l’ecommerce mobile
Il compito degli analytics per un ecommerce mobile è quello di raccogliere i dati degli utenti ed elaborarli per ricavarne informazioni utili a veicolare il traffico sul tuo sito e incrementare le vendite. Ecco qualche linea guida che ogni ecommerce mobile dovrebbe seguire per tracciare correttamente i dati ed estrarre più informazioni utili possibili:
- Imposta il tracking su Google Analytics;
- Usa l’analisi dei flussi di shopping in Google Analytics per identificare delle metriche. Ad esempio, potrai visualizzare delle sessioni di sola visita del sito senza shopping, di abbandono del carrello o di abbandono del checkout. Ogni passo del funnel di acquisto dovrebbe essere segmentato in un certo numero di sessioni per ricavare informazioni precise;
- Usa un applicativo come Cohort analysis per verificare il tempo impiegato da un utente per fare il primo acquisto, e prova a ridurlo adottando delle misure ad hoc. Ad esempio, in questo modo puoi scoprire quale sia il momento opportuno per offrire uno sconto;
- Crea degli user events basati sulle fasi del funnel e sulle tue aspettative di vendita;
- La metrica più importante per ogni ecommerce mobile è il tasso di ritorno. Un’analisi appropriata di quanti clienti tornino sull’ecommerce dopo il primo acquisto permette di capire quanti utenti sono fidelizzati al tuo brand e migliorare il tasso di ritorno dei clienti.
Qualche considerazione finale sull’ecommerce mobile
In questo articolo abbiamo parlato delle strategie più appropriate per migliorare il tasso di conversione in un ecommerce mobile, ma vogliamo darti un ultimo consiglio: come venditore, è importante che tu comprenda qual è il momento esatto in cui il visitatore decide di fare un acquisto. Si tratta di un momento specifico che varia da desktop a mobile, tanto da aver ridefinito le esperienze d’acquisto di molti utenti. Una volta conosciuto il modo in cui una persona si comporta sul tuo ecommerce mobile, potrai personalizzare ogni strategia per adattarla alla perfezione alle esigenze del tuo ecommerce.
Nuovo con Shopify e nel mondo Ecommerce?
Iscriviti al nostro corso su come creare e lanciare un Ecommerce con Shopify in 7 giorni. Approvato e certificato da Shopify.